.png)

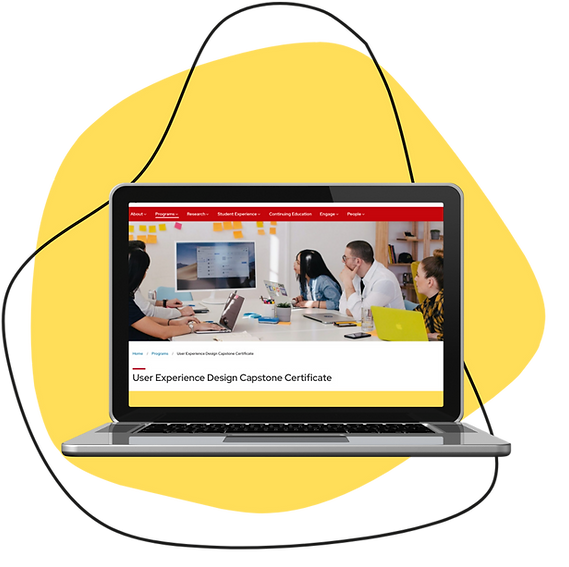
Designing the Madux website for ischool UW-Madison
My Role
-
User Experience (UX) Designer / Researcher
-
Front-end Developer
Deliverables
UX/UI Design:
-
Competitive analysis
-
interviews
-
Contextual inquiry
-
Personas
-
User journeys
-
Task flow
-
Wire frame
-
High Fidelity Mockup (Prototype)
Project Specifications
Duration: 4 months
Tools:
-
Figma
-
Miro- Brainstorming
-
Wordpress- Prototyping
-
Zoom
Overview
ABOUT
The vibrant campus of the University of Wisconsin-Madison (UW-Madison) boasts an exciting atmosphere, hosting nearly 48,000 students representing all 50 U.S. states, along with approximately 6,000 international students hailing from over 130 countries. UW-Madison stands proudly among the top 25 U.S. universities with the highest count of international students, contributing to the diverse tapestry that enhances our campus and furthers the Wisconsin Idea.
Dedicated faculty and staff work diligently to foster connections between international students and the exceptional academic, research, work, and social opportunities available at UW-Madison
PRODUCT DESCRIPTION
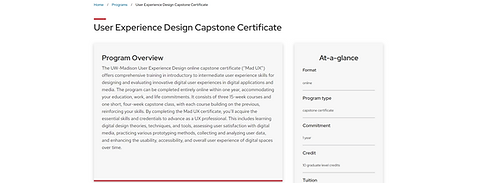
The objective of this project is to design the User Experience (UX) Capstone Certificate website (Madux) for the iSchool at the University of Wisconsin-Madison. The primary focus is to create a user-friendly and informative website that effectively conveys information about the UX Capstone Certificate program. The previous website was non-functional, and it's imperative to rectify this issue to provide prospective and current students with easy access to essential information.
.png)
User Engagement and Experience
.png)
Website is fully functional and accessible
.png)
.png)
Facilitate Stakeholder Communication and Collaboration

Main users for this website are students, industry professionals, faculty, industry partners, and alumni
-
Complex navigation hampers user experience; simplify menu for intuitive pathways.
-
Improve access to vital capstone info for a user-friendly experience.
-
Outdated design diminishes perceived innovation; enhance visual appeal for relevance.
.png)
User Research
Ideate
Usability Testing
Define
Prototype
I started my research with....
COMPETITIVE ANALYSIS
Performed a competitive analysis by evaluating professional certificate websites and other capstone certificate websites from different departments at the University of Wisconsin-Madison. This analysis allowed us to identify best practices, features, and design elements that could be integrated into the redesign.
INTERVIEW
Conducted interviews with current and past students enrolled in the UX Capstone Certificate program framing 15 diverse questions. These interviews provided valuable insights into the issues they faced while attempting to access the previous website. Given that the students in this program are working professionals in the field, their input is especially crucial in shaping the redesign.
OBSERVATION
Through contextual inquiry, I observed users navigating another website to access syllabus and contact information. The process unveiled challenges in finding the designated information page, highlighting user difficulties. This insight is valuable for enhancing website navigation and ensuring seamless access to essential details in our redesign efforts

.png)
-
Identified difficulties accessing syllabus and contact information, highlighting navigation issues.
-
Explored competitor websites for informed redesign decisions.
-
Users seek enhanced work integration and collaboration features, guiding future development.
-
User discussions inform redesign priorities based on satisfaction levels and expectations.
-
Interviews and inquiries with UX Capstone students ensured diverse insights for a user-centric redesign.
FINDINGS
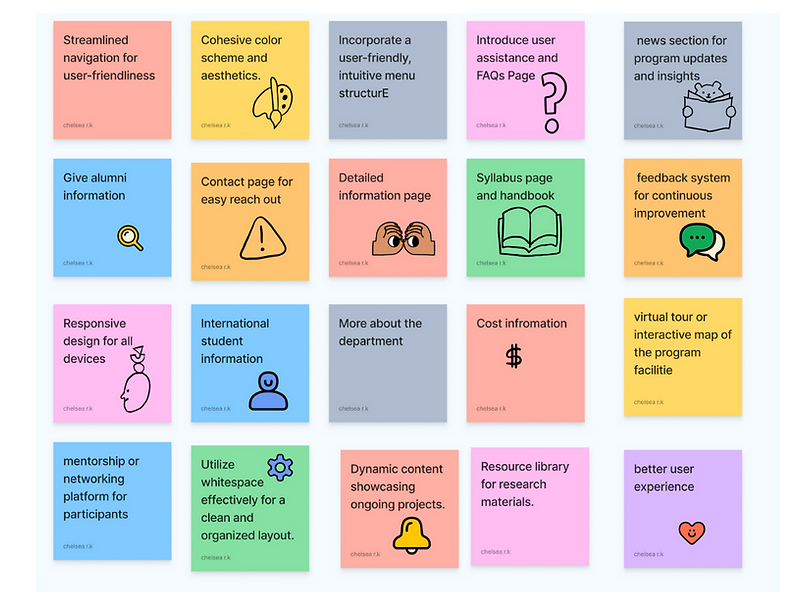
This stage played a vital role in shaping our understanding of the insights derived from user research. Employed Affinity mapping to synthesize data from secondary reviews, observations, and interviews.

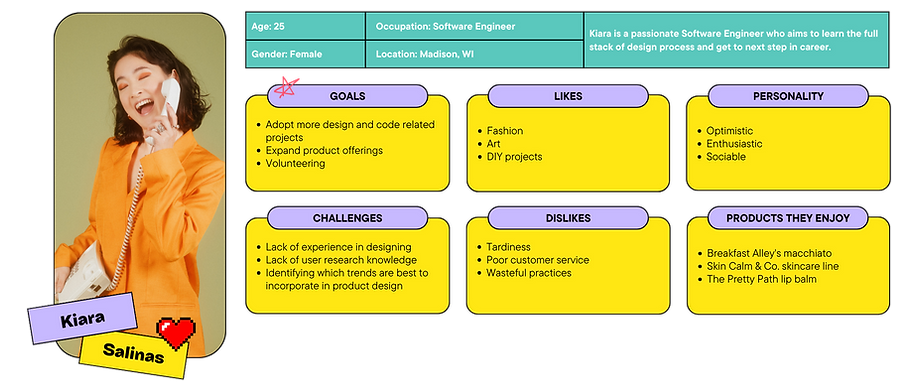
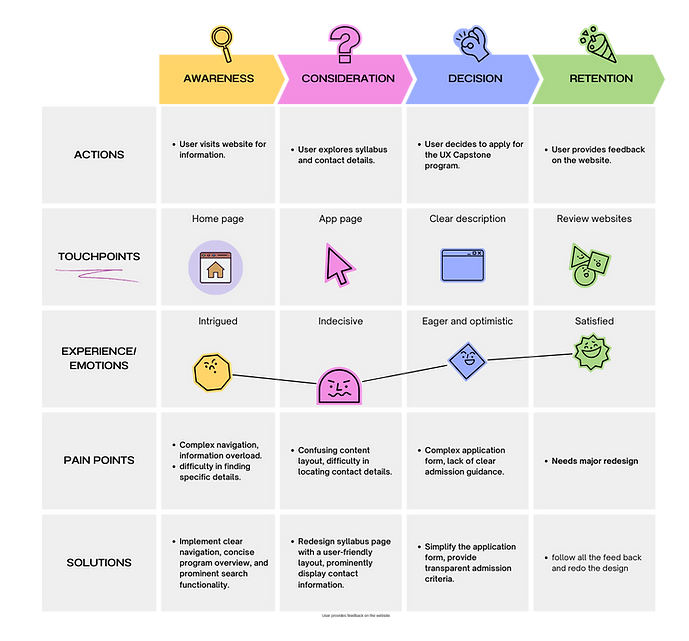
Leveraging insights from UX research, I developed a Persona spotlighting user pain points and needs. Additionally, I created a Journey Map that encapsulates navigation and challenges encountered throughout the user's experience.
User Persona
.png)
Journey Map

ADDRESSING USER NEEDS
Based on the insights gathered from interviews and the competitive analysis, we will address the following key user needs in the website redesign:
-
Clear Program Information:
-
Ensure accessible details on curriculum, prerequisites, and admission requirements.
-
-
User-Friendly Navigation:
-
Implement an intuitive structure for quick information retrieval.
-
-
Mobile Responsiveness:
-
Design a responsive site for user convenience on various devices.
-
-
Improved Visual Design:
-
Enhance visual appeal with modern, engaging elements.
-
-
Accessible Content:
-
Ensure compliance with web accessibility standards for all users.
-
-
Timely Updates:
-
Establish a user-friendly CMS for easy website maintenance and information updates.
-


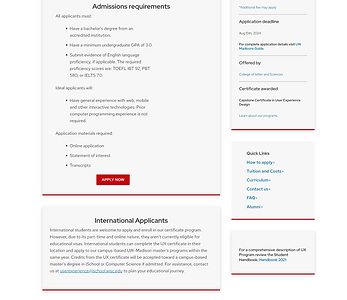
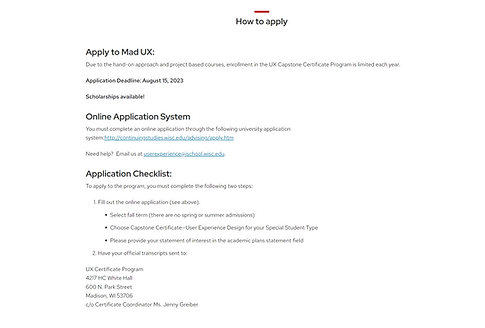
Admission Requirements
Purpose: This page outlines the requirements for admission into the UX Capstone Certificate program, helping prospective students understand what is needed to enroll.
Content:
-
Detailed admission criteria.
-
Application deadlines.
-
Required documents.
-
Contact information for admissions inquiries.

Home & Program Overview Page
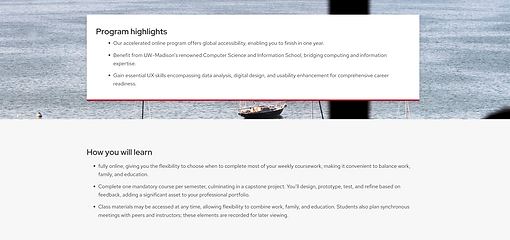
Purpose: This page serves as the main introduction to the UX Capstone Certificate program. It should provide a concise overview of what the program entails, its benefits, and its relevance to students' career goals.
Content:
-
Brief program description.
-
Key program highlights.
-
Testimonials from current and past students.
-
Links to detailed program information.

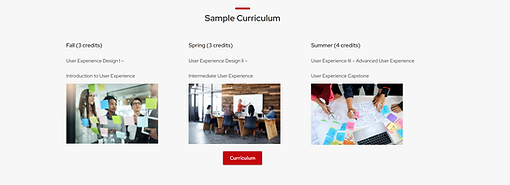
Curriculum
Purpose: This page presents a comprehensive view of the program's curriculum, including course descriptions, prerequisites, and elective options.
Content:
-
List of core courses.
-
Course descriptions.


Application Requirements
Purpose: This page provides detailed information about the application process, including steps to apply, required materials, and important deadlines.
Content:
-
Step-by-step application instructions.
-
List of required documents.
-
Application submission guidelines.
-
Deadline reminders.
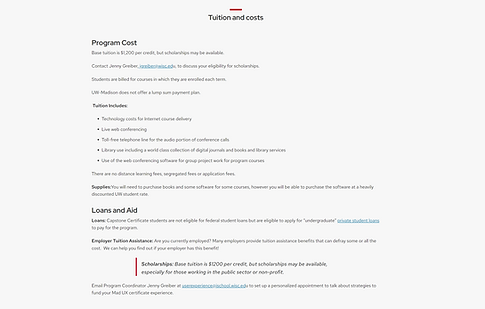
Tuition & Cost
Purpose: Provide details on program costs, including tuition fees, and information about available scholarships.
Content:
-
Tuition fees for the entire program or per credit hour.
-
Scholarship opportunities and eligibility criteria.
-
How to apply for scholarships.


Job Outlook
Purpose: This page will provide valuable insights into the job prospects for graduates of the UX Capstone Certificate program, including the top industries, roles, and companies that hire UX professionals.
Content:
-
Top Industries for UX Professionals:
-
Top Roles in UX
-
Top Companies Hiring
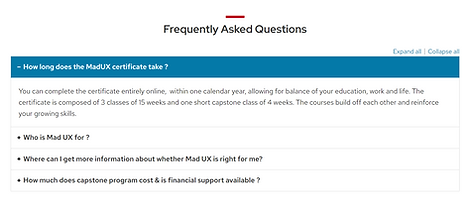
FAQ
Purpose: Address common questions and concerns that prospective students may have.
Content:
-
Frequently asked questions about the program.
-
Clear and concise answers.
-
Categories for easy navigation.
-
Contact information for further inquiries.


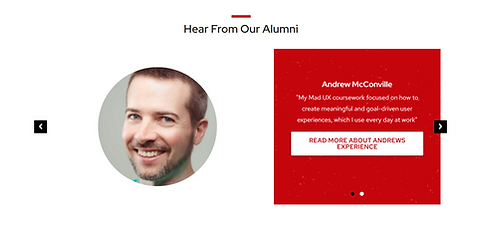
Alumni
Purpose: The Alumni page showcases the achievements and success stories of past students in the UX Capstone Certificate program.
Content:
-
Student profiles and achievements.
-
Alumni success stories.
Contact
Purpose: The Contact page is essential for prospective students to get in touch with the program coordinator. It should facilitate easy communication.



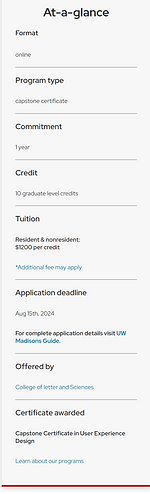
Quick Access
Purpose: It had a quick glance at the program with hyperlinks at the start of the page.





